ブログ・関連記事
【デザインのコツ】初心者でも簡単に・早くデザインするには?
2022-05-18

あなたのデザインをおしゃれにする4つのコツ
オリジナルグッズを作るとき、デザインに慣れていない方の場合はどこに注意してデザイン案を作れば良いのか分かりませんよね。
いざデザイン案を作ってみても
「オシャレにしたいのにうまくいかない」
「目立たせたい部分があまり目立っていない」
そんなことになっていませんか?
とはいえ、コツさえ覚えれば、アナタのデザインは劇的に改善します!
当記事ではデザインをするうえで大切な4つコツをご紹介していますので、ぜひ参考にしてみてください。
レイアウトの基本4原則を覚える
デザインをするうえでまず覚えておきたいことが、レイアウトです。
レイアウトには「近接」「整列」「反復」「対比」という4つの基本原則があり、これらを意識するだけでかなり見やすく・分かりやすいデザインになります。
まずはレイアウトの基本4原則について見ていきましょう。
近接
近接とは、関連性の高い情報を近づけることです。
たとえば、Tシャツの画像が3枚横並びになっていて、各画像の下にTシャツの特徴を紹介するテキストがあるとしましょう。
Tシャツの画像と下のテキストが離れていると、関連性が分かりづらいデザインになります。
一方、Tシャツとテキストを近づけてグループ化すると、情報の関連性が認識されやすく、伝わりやすいデザインになります。
整列
整列とは、規則性を持ってデザインの要素を整列させることです。
先ほど例に出したTシャツの画像が、バラバラに並んでいるとしましょう。
各画像が上にズレていたり下にズレていたりすると、なんだか見づらいデザインになりますよね。
上下を整えて同じ位置に同じ間隔で整列させると、スッキリ見やすいレイアウトになります。
反復
反復とは、デザイン上で同じ要素を繰り返し使うことです。
この記事を例に反復について考えてみましょう。
この項目でレイアウトの4原則として「近接」「整列」「反復」「対比」という見出しを作り、それぞれの原則について説明しています。
ただ、この見出し(要素)が「情報を近接させる」「整列」「コツ③:反復」「対比を覚える」のように、バラバラだとしたらどうでしょう。
なんだか内容を理解しにくいと思いませんか?
理解しやすいデザインにするためには、要素に統一性を持たせて反復させることが大切です。
対比
対比とは、情報に強弱をつけて見せることです。
たとえば、以下のキャッチコピーを比べたとき、どちらが良いと思いますか?
・開店SALE 全品30%OFF
・開店SALE全品30%OFF
うえは文字の太さや大きさに強弱がない分、何を伝えたいのかが分かりづらい感じがします。
一方で文字の太さと大きさに強弱をつけた下のキャッチコピーは、「SALE」と「30%」の部分が強調されているため、伝えたいことが分かりやすいですよね。
デザインをするときは目立たせたい情報の優先順位をつけ、強弱をつけましょう。
文字の基本を覚える
文字によってデザインの印象は大きく変わります。
「フォント」「文字組み」「装飾」の3つを覚え、美しく見やすく文字を配置しましょう。
フォント
文字の書体(フォント)選びによって、見る人に与える印象は大きく変わります。
一般的に以下のことがよく言われるため、デザインをするときは目的に合ったフォントを選んでみてください。
- 明朝体:高級感や信頼感を与え、エレガントさも感じられる
- ゴシック体:力強くシンプルで、モダンな印象を与える
- 丸ゴシック体:やわらかさ、かわらしさが感じられる
上記のほか、カジュアルな手書き書体、個性的なデザイン書体など、さまざまなフォントがあります。
伝えたい内容やデザインの方向性を踏まえて、いろいろ試してみると良いかもしれません。
文字組み
文字組みとは、以下の要素を組み合わせた「文字のデザイン」のことです。
- フォント
- 文字の大きさ
- 文字同士の間隔
- 行と行の感覚
- 改行する位置
文字組みに関して最低限のコツを覚えれば、文字の美しさや見やすさはかなりアップします。
ぜひ次の点に注意してみてください。
- 文字の全角と半角を統一する
- 文字同士の間隔を統一する(近づけ過ぎない)
- 行間を見やすく整える
- 意味合いが変わる位置で改行する(単語の途中で改行するなどはNG)
色の基本を覚える
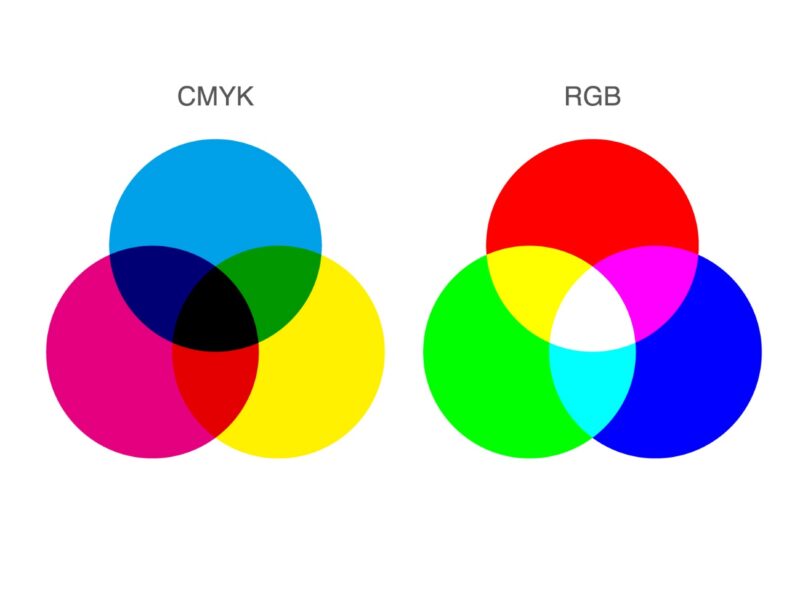
デザインをするなら、色の基本として「RGB」と「CMYK」は覚えておきましょう。
色表現の幅など特徴に違いがあるため、理解をしたうえで使い分けることが大切です。

RGB
RGBは、光の三原色(赤・緑・青)を使った色彩表現です。
光の三原色をまぜる「加法混色」で、色を混ぜるほど明るく、色が少ないと暗くなり、表現の幅は約1677万通りもあります。
RGBは主にディスプレイで使用されており、現代では最も一般的な色彩表現です。
CMYK
CMYKは、色の三原色(シアン・マゼンタ・イエロー)を使った色彩表現です。
印刷用として主に塗料やインクに用いられます。
※印刷用のデザインデータを作成する場合はカラーモードをCMYKに設定しましょう。
RGBと違って「減法混色」という仕組みで、表現したい色以外を減らすことで色を出すことが特徴。
塗料やインクは反射した光によって色を表現するため、表現したくない色を吸収する塗料を使って色を表現するわけです。
具体的には、シアンが赤色の光を、マゼンタが緑色の光を、イエローが青色の光を吸収します。
関連記事:もう配色で迷わない!3つのポイントとおすすめ配色ツール10選
画像編集の基本を覚える
デザインに画像を使うなら、「トリミング」と「レタッチ」による編集が必須です。
伝わりやすく、美しい画像にするために、それぞれの役割を覚えておきましょう。
トリミング
トリミングとは、画像の不要な部分を切り取って必要な部分だけを表示させること。
被写体が小さく映った画像の背景を切り取れば、撮影後でも被写体がアップになった画像に修正可能です。
また、被写体の左側を切り取れば構図が変わるなど、トリミング次第で画像の印象は大きく変わります。
強調したい部分を強調したり、余白を与えたりと、トリミングで画像を調整してみましょう。
レタッチ
レタッチとは、画像の修正・補正・加工・合成などの作業です。
色調補正として明るさや彩度を調整したり、不要なモノを消したり、背景を差し替えたりと、レタッチによってできることは多くあります。
最近はAIの発達によって被写体の切り抜きなどが簡単になっているため、以前よりレタッチの難易度は下がりました。
Photoshopのように本格的な画像編集ソフトをお持ちでなくとも、GIMPなどの無料で使えるソフトがあります。
また、切り抜きACのようなツールを使えば、被写体の切り抜きも簡単です。
画像編集をされたことがない方も、ぜひトリミングやレタッチにチャレンジしてみましょう。
まとめ
当記事では、デザインを劇的に改善させるためのコツをご紹介しました。
デザイン初心者の方でも、レイアウトの基本、文字の基本、色の基本、画像編集の基本を理解すれば、「素人には見えないデザイン」ができるはずです。
4つのコツを意識して、オリジナルグッズのデザイン案を考えてみてください。

